Base de Datos o Estático
Durante mucho tiempo, hemos estado viviendo en un mundo donde usamos enfoques predeterminados sin pensar completamente en su propósito. Tomemos WordPress como ejemplo: es una aplicación poderosa, pero requiere MySQL como su base de datos y, para hacerlo más rápido, a menudo necesitas Memcache para cachear las consultas de MySQL y reducir la carga en la base de datos. Además, está el editor WYSIWYG, que, en teoría, permite a los usuarios editar HTML fácilmente, pero en la práctica a menudo genera código ilegible y excesivo.
Pero la pregunta fundamental es: ¿por qué estamos haciendo esto? Instalamos WordPress, MySQL y Memcache para generar esencialmente páginas "estáticas" porque WordPress puede ser lento y las actualizaciones de contenido son poco frecuentes. Por cada página generada:
- Un sitio básico de WordPress realiza de 10 a 30 solicitudes.
- Un sitio de complejidad moderada con algunos plugins y un tema popular: 30-60 solicitudes.
- Un sitio altamente complejo con muchos plugins y temas pesados puede realizar 60-100+ solicitudes.
Incluso una publicación de blog simple puede requerir entre 10 y 100+ solicitudes, lo cual explica por qué los sitios de WordPress pueden ser lentos.
¿Por Qué Nos Quedamos con WordPress?
La gran pregunta sigue siendo: ¿Por qué usamos un sistema tan complicado? Históricamente, usar una base de datos relacional como MySQL para un blog tenía sentido porque la gente podía dejar comentarios, y las bases de datos proporcionaban una manera rápida de almacenar y recuperar esta información. Pero hoy, pocos sitios de WordPress tienen comentarios habilitados debido al spam interminable que a menudo los acompaña. Como resultado, la mayoría de los sitios dependen de soluciones de terceros como Disqus o Facebook Comments para la gestión de comentarios de usuarios. Estos servicios manejan la verificación de usuarios y el filtrado de spam, lo que significa que ya no necesitamos la base de datos para servir contenido dinámico en forma de comentarios.
Un Enfoque Estático
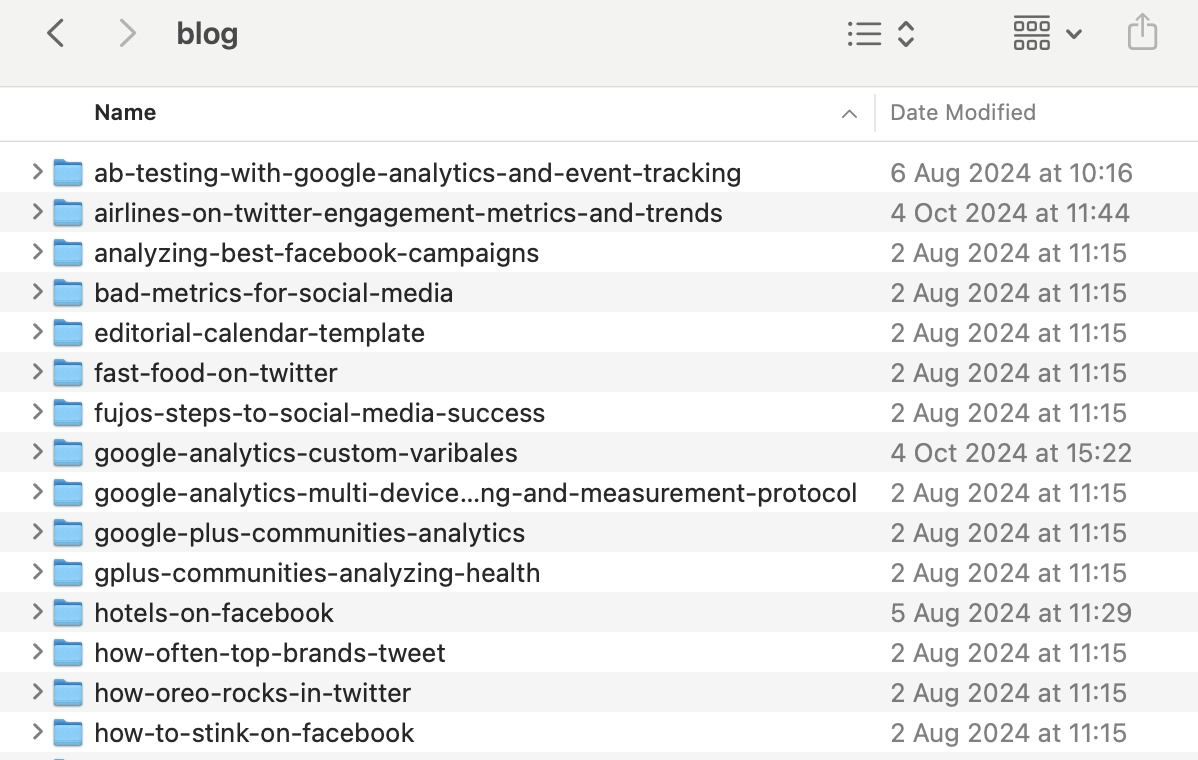
En True, hemos optado por un enfoque completamente estático. Usamos archivos estáticos como nuestra "base de datos":
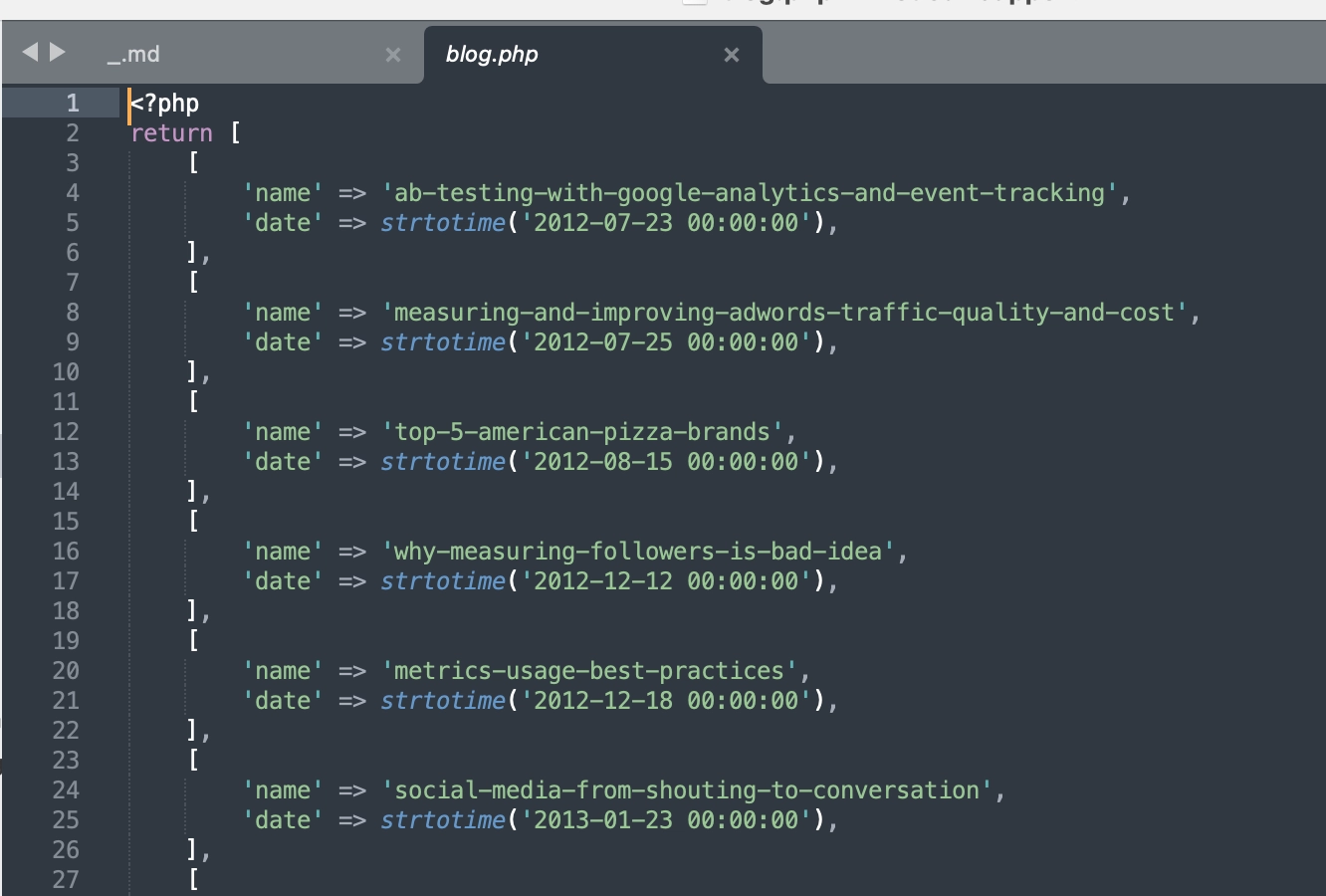
- blog.php maneja las páginas del blog.
- support.php maneja las páginas de soporte (históricamente diferentes pero ahora similares en formato).
- categories.php maneja la lista de categorías en el menú superior y la barra lateral.
Almacenamos la base de datos completa del blog como archivos simples PHP o JSON, lo cual es eficiente porque usamos PHP para ejecutar nuestro sitio.
Así es como funciona:

Cada entrada de blog se almacena como una carpeta que contiene un archivo markdown (_.md) y activos relacionados como imágenes y archivos adjuntos.
También tenemos dos carpetas adicionales para:
- Translate: Almacena traducciones de los archivos markdown a diferentes locales (por ejemplo, es_ES, de_DE).
- HTML: Contiene los archivos HTML generados a partir de markdown, que se regeneran con cada despliegue.
La magia ocurre durante el proceso de despliegue. Usamos Composer para activar la transformación de markdown a HTML mediante scripts:
"scripts": {
"post-install-cmd": [
"php bin/markdown-to-html.php"
],
"post-update-cmd": [
"php bin/markdown-to-html.php"
]
}
La mejor herramienta que hemos encontrado para la transformación de markdown es league/commonmark, que viene con complementos útiles, incluyendo soporte para tablas y rutas CDN personalizadas para nuestras imágenes.
Despliegue
Utilizamos un proceso de despliegue basado en GitHub Actions y Deployer, que fue fácil de integrar. Aquí hay un script de ejemplo:
name: Deploy
on:
push:
branches: [ "main" ]
concurrency: production_environment
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Setup PHP
uses: shivammathur/setup-php@v2
with:
php-version: "8.3"
- name: Deploy
uses: deployphp/action@v1
with:
private-key: ${{ secrets.PRIVATE_KEY }}
dep: deploy
verbosity: -vvv
El proceso es simple: cada vez que alguien realiza un commit en la rama “main”, el despliegue ocurre automáticamente. Las acciones durante el despliegue incluyen:
- Copiar imágenes a la carpeta
public/img. - Generar un mapa hash para todas las imágenes y archivos adjuntos.
- Generar HTML a partir de los archivos markdown mediante:
• Corrección de rutas de imágenes (por ejemplo, de
/img/blog/...acdn.truesocialmetrics.com/img/blog/...). • Actualización de rutas CDN donde sea necesario.
Durante la generación de HTML, también se añaden los diseños, cabeceras y menús. Así es como servimos archivos estáticos que podrían parecer dinámicos para los usuarios.
Beneficios de un Enfoque Estático
Rendimiento
Los sitios estáticos son increíblemente rápidos, con tiempos de carga de página tan bajos como 3-5ms.
Sencillez
Enseñar a nuestro equipo de soporte a usar Markdown es mucho más fácil que entrenarlos para navegar un CMS complejo como WordPress.
Código Limpio
Al controlar el proceso de transformación de markdown a HTML, nos aseguramos de que el HTML resultante sea limpio y optimizado para los motores de búsqueda (hola, Google!) y características como "Vista de lectura" en los navegadores.
Mantenibilidad
Dado que usamos archivos estáticos y Git para el control de versiones, cada cambio se rastrea automáticamente, incluso en líneas individuales. Los archivos adjuntos como imágenes también se benefician del control de versiones, por lo que siempre sabemos quién hizo un cambio y por qué. Esto hace que buscar y modificar contenido sea eficiente, utilizando herramientas como grep y ack.
Accesibilidad para el Equipo
Nuestro equipo encuentra la estructura estática fácil de trabajar, especialmente con herramientas como GitHub Desktop y Typora, un editor de markdown bello y simple.
Conclusión
En esencia, nos hemos alejado del enfoque tradicional impulsado por bases de datos que domina las plataformas como WordPress. Al usar un sistema estático, no solo hemos mejorado el rendimiento, sino que también hemos simplificado el mantenimiento, la creación de contenido y la colaboración en equipo.
Cuando esté listo para el rock sus análisis de medios sociales
dar TrueSocialMetrics intentarlo!
Iniciar versión de prueba
No requiere tarjeta de crédito.